Wie man einen einfachen Prozess bzw. ein Flussdiagramm als Ja-Nein-Fragen mit JavaScript und jQuery abbildet erfahren Sie in diesem Tutorial mit Code.
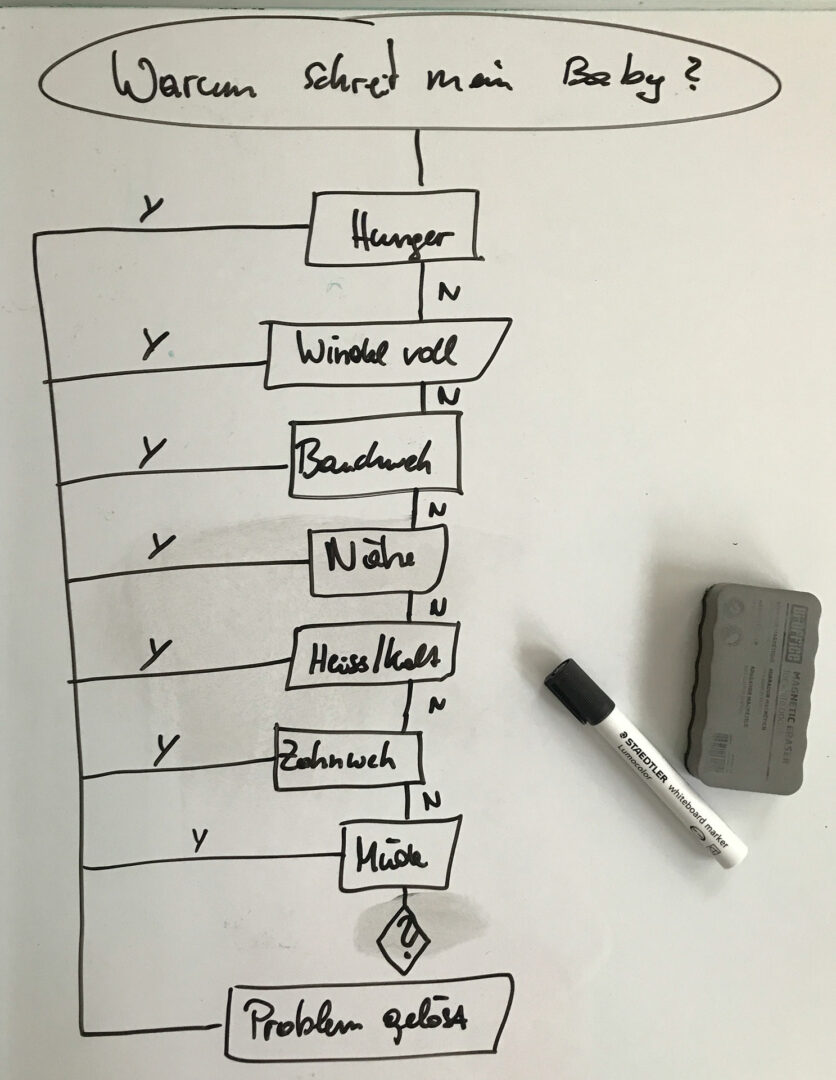
Ein einfacher Problem-Lösung-Prozess lässt sich mit JavaScript und jQuery relativ einfach abbilden. Ein Array beinhaltet eine Reihe an Fragen, welches nacheinander durchgegangen wird. Bei negativer Antwort wird die nächste Frage gestellt, bei positiver Antwort wird gleich zum Schluss gesprungen. Dieser Prozess wurde der Seite www.warumschreitmeinbaby.com entnommen.

<div class="diagnosis"></div>
<a class="diagnosis-next" style="display: flex;">Test starten</a>
<a class="solved">Ja, Baby ist ruhig</a>
<a class="retry" style="display: none;">Test wiederholen</a>
var questions = [
[0, "<h2>Warum schreit mein Baby?</h2><p>Lorem 1</p>"],
[1, "<h2>Hat das Baby <strong>hunger</strong>?<em>1/7</em></h2><p>Lorem 2</p>"],
[2, "<h2>Ist die <strong>Windel voll</strong>?<em>2/7</em></h2><p>Lorem 3.</p>"],
[3, "<h2>Hat das Baby <strong>Bauchweh</strong>?<em>3/7</em></h2><p>Lorem 4.</p>"],
[4, "<h2>Braucht es <strong>Aufmerksamkeit</strong>?<em>4/7</em></h2><p>Lorem 5.</p>"],
[5, "<h2>Ist ihm/ihr <strong>heiß oder kalt</strong>?<em>5/7</em></h2><p>Lorem 6.</p>"],
[6, "<h2>Ist es <strong>müde</strong>?<em>6/7</em></h2><p>Lorem 7.</p>"],
[7, "<h2>Zahnweh oder sonstige Schmerzen?<em>7/7</em></h2><p>Lorem 8.</p>"],
[8, "<h2>Kind schreit noch immer</h2><p>Lorem 9.</a></p>"],
[9, "<h2>Super! Kind beruhigt.</h2><p>Lorem 10.</p>"]
];
function setFirstQuestion() {
jQuery(".diagnosis").html(questions[0][1]);
jQuery(".diagnosis").data("current", 0);
jQuery(".diagnosis-next").text("Test starten");
jQuery(".retry").hide();
jQuery(".diagnosis-next").css('display', 'flex');
}
jQuery(".diagnosis-next").click(function () {
setNextQuestion();
});
jQuery(".solved").click(function () {
setLastQuestion();
});
jQuery(".retry").click(function () {
setFirstQuestion();
});
function setNextQuestion() {
var current = jQuery(".diagnosis").data("current");
jQuery(".diagnosis").data("current", current + 1);
if (current >= 0) {
jQuery(".diagnosis-next").text("Nein, weiter");
jQuery(".solved").css('display', 'flex');
}
// Kind schreit noch immer
if (current <= questions.length - 3) {
jQuery(".diagnosis").fadeOut(500, function () {
jQuery(".diagnosis").html(questions[current + 1][1]).fadeIn(500);
});
if (current == questions.length - 3) {
jQuery(".diagnosis-next, .solved").hide();
jQuery(".retry").css('display', 'flex');
}
}
}
// Kind beruhigt
function setLastQuestion() {
jQuery(".diagnosis").html(questions[9][1]);
jQuery(".diagnosis").data("current", 9);
jQuery(".diagnosis-next, .solved").hide();
jQuery(".retry").css('display', 'flex');
}
setFirstQuestion();







Hinterlasse einen Kommentar