Wir haben 10 Tipps, um WordPress Website schneller zu machen. Wir zeigen wie man einen Page Speed Check durchführt und die Ladezeit der Website verkürzt, indem Anpassungen am Webserver vorgenommen werden.
Schnelle Websites werden in Google besser gerankt, haben eine bessere Conversion Rate und eine niedrigere Absprungrate. Das liegt daran, weil sich User auf schnelleren Websites länger aufhalten und öfter besuchen.
Website Geschwindigkeit testen
Bevor Sie mit Optimierungen beginnen, wird die Geschwindigkeit getestet. So lässt sich später leicht erkennen, ob eine Änderung einen Vor- oder Nachteil gebracht hat.
Einen schnellen und ausführlichen Website-Speedtest bietet Google PageSpeed Insights. Dieses Tool listet ausführlich Optimierungsmaßnahmen für Desktop- und Mobilgeräte auf.
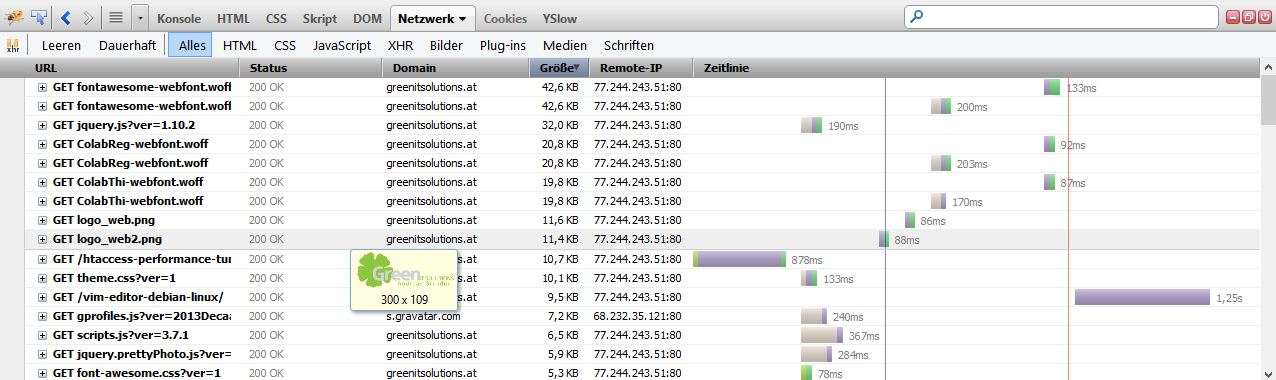
Im Netzwerkmodul des Browsers finden Fortgeschrittene detaillierte Informationen, sowie die Gesamtgröße der übermittelten Daten.
Bilder und Grafiken komprimieren
Bereits beim Bau einer Website soll darauf geachtet werden, möglichst wenig Fotos zu verwenden. Stattdessen können Grafiken mit weniger Bildinformationen und somit weniger Dateigröße verwendet werden.
Am meisten können Sie wohl bei der Komprimierung Ihrer Bilder und Grafiken herausholen. Wenn Sie Bilder im Web verwenden, sollten diese generell 72 dpi haben und nie größer als 1920 x 1080 px sein.
Keine Bilddatei sollte mehr 350 KB benötigen. Jedes KB zählt!
Große Bilder, Grafiken und Dateien finden
Untersuchen Sie die Website mit dem Netzwerkmodul des Browsers und sortieren Sie die Liste nach Dateigröße. So findet man besonders große Dateien schnell.
gzip Komprimierung aktivieren
Die Dateikomprimierung mit gzip sollte auf jedem ordentlichen Webserver vorhanden sein und jeder Hoster sollte diese auch standardmäßig aktiviert haben. Auf Unix-Systemen ist die gzip-Komprimierung Standard. Weil die meisten Websites auf Apache Webserver gehostet werden, sollte gzip also kein Problem sein.
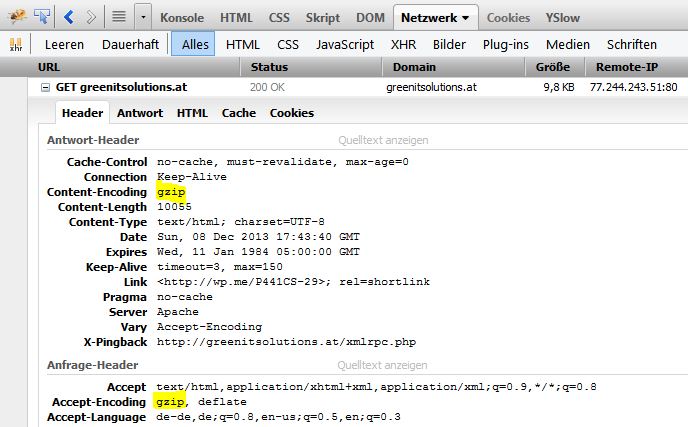
Herausfinden ob gzip aktiviert ist
Drücken Sie F12 um um die Entwicklerkonsole im Browser zu öffnen und gehen Sie auf den Reiter „Netzwerk“. Wenn Sie nun eine Zeile genauer betrachten, sehen Sie im Antwort-Header „Content-Encoding gzip“ – ein eindeutiges Indiz, dass der Inhalt komprimiert an den Client ausgeliefert wird.
.htaccess Performance Tuning
Mit der .htaccess Datei kann der Webserver konfiguriert und in weiterer Folge das Cachingverhalten einzelner Dateitypen beeinflusst werden.
Fügen sie diesen Code in Ihre .htaccess Datei ein und prüfen Sie erneut die Geschwindigkeit. Sollte die Seite nicht mehr funktionieren entfernen Sie den Code und fügen diesen Stückweise wieder ein.
Wenn der Webserver alle Voraussetzungen erfüllt werden nun statische Dateien wesentlich länger im Browsercache zwischengespeichert.
jQuery über externes CDN einbinden
Über sogenannte Content Delivery Networks können Bibliotheken wie jQuery anstatt lokal über einen Server von Google, Microsoft, Amazon, etc. eingebunden werden. Diese antworten meistens schneller als der eigene Webspace.
- jQuery von Google
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> - jQuery von Microsoft
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.9.0.js"></script>
Combine Files
Wie man in der Netzwerkkonsole erkennen kann, erzeugt jede auf der Website eingebundenen Datei einen HTTP Request. Wenn nun 10 CSS-Dateien und 10 JS-Dateien in eine einzige Datei gepackt wird erzeugt dies statt 20 HTTP-Abfragen nur noch 2. Das WordPress Plugin Autoptimize hat sich bei Minifying wesentlich zuverlässiger als W3 Total Cache herausgestellt. Diese beiden lassen sich auch in Kombination verwenden!
Minify Files
Bei CSS- und Javascript-Dateien kann mit Komprimierung viel Speicherplatz gespart werden. Aus den CSS- und JS-Dateien werden alle Leerzeichen entfernt und Variablen und Selektoren werden mit einem Algorithmus gekürzt.
Allerdings ist die CSS-Fehlersuche und besonders die Javascript-Fehlersuche in komprimierten Dateien nicht mehr möglich! Sobald Fehler auftreten, muss die Komprimierung wieder abgeschaltet werden.
Achtung. CSS- und JS-Minifying ist für Fortgeschrittene! Prüfen Sie nach dem Kombinieren und Komprimieren von Dateien ob die Seite noch reibungslos funktioniert.
Serverseitiger Cache
Der Serverseitige Cache ist bei Joomla sehr einfach zu konfigurieren. Bei WordPress wird dafür ein eigenes Plugin benötigt – Ich empfehle WP Super Cache, W3 Total Cache und Autoptimize.
Serverstandort
Je näher der Webserver bei Ihrer Kundschaft ist, desto besser!
Reverse Proxy
Wer einen Rootserver oder V-Server (Virtuellen Server) gemietet hat, kann auch einen Reverse Proxy wie Varnish installieren. Dieser nimmt die HTTP Requests der entgegen und beantwortet diese ohne auf den Webserver zuzugreifen. Der Reverse Proxy ist im Grunde ein eigener Server der den Cache beinhaltet.
Fragen Sie Ihren Hoster bezüglich Einrichtung eines Reverse Proxies auf Ihrem Root Server.
Lektüre
Das Buch „Erfolgreiche Websites“ kann ich uneingeschränkt empfehlen. Darin wird nicht nur der Weg zur erfolgreichen Website erklärt, sondern auch das ganze drum herum: Wie eine Website vermarktet wird, wie Usability funktioniert, was Zielgruppen sind, etc.






Ich nutze auch nur noch Rank Math und bin sehr zufrieden. Habe jahrelang WPSeo genutzt, aber mit Rank Math komme ich besser klar. Vielen Dank übrigens für die hilfreichen Tipps!
Hallo Andreas. Das sind sehr gute Tipps. Google achtet heutzutage auf so viele Dinge, da kommt man ja gar nicht hinterher. Viele Grüße aus Hannover
Habe auch eben gerade etwas für meine WordPress-Blogs getan, also um sie schneller zu machen: Bin von Yoast SEO auf Rank Math als Plugin umgestiegen. Habe erst vor kurzem davon gehört und scheint wirklich besser zu sein.
Danke für den Artikel! Ich hab ewigkeiten nach einer Lösung gesucht um die Ladezeit meiner Website zu verbessern. Jetzt weiß ich endlich was ich tun muss.
Liebe Grüße
Thank you for another informative site. The place else may just I am getting that type of information written in such a perfect method? I have a challenge that I am just now working on, and I have been at the look out for such info.
Umfangreiche Tipps, vielen Dank dafür. Ergänzend kann man noch hinzufügen, dass mod_pagespeed (oder ngx_pagespeed, wenn NGINX verwendet wird) verwendet werden kann, um die Optimierung von JavaScript, CSS und Bildern vollständig zu automatisieren. Selbiges setzen auch ein paar CDN-Anbieter ein. Zusätzlich empfiehlt sich die Verwendung von HTTP/2.
Hallo,
danke für die tollen Tipps! Hatte auch schon angefangen meine Seite zu optimieren aber einiges hat immer noch gefehlt. Jetzt könnt ich dank deiner Anleitung vielleicht die entscheidende Schwachstelle finden.
Hallo Andreas, sehr schöner Artikel mit guten Tipps! Auch ich habe mich vor kurzem mit dem Thema beschäftigt und habe eine recht umfangreiche Anleitung zu diesem Thema speziell für WordPress verfasst. Ich denke die Artikel würden sich ganz gut ergänzen.
http://webspaceanbieter24.de/wordpress-schneller-machen-ladezeiten-optimieren/
Grüße, Robert